How to display links in form?
Imagine you have a movie directory where you track various attributes such as title, year of production, IMDB link, ranking, etc. You want to include a link to the IMDB page for each movie. For example, "The Shawshank Redemption" would link to https://www.imdb.com/title/tt0111161.
Here are several methods to achieve this:
Method 1: Displaying a link in rich-text field
- Create a rich text field: in
fields/index.ts- with 1-row visibility for compactness.
{
caption: 'Link to movie',
name: 'c_rich_text_link',
options: {
text_min_visible_rows: 1,
},
textType: 'richtext',
type: 'text',
},
{
caption: 'IMDB id',
name: 'c_imdb_id',
type: 'text',
},
- Add to layout: place the field on the layout as read-only (
mode="plain")
<section caption="Movie details">
<column>
<field name="c_rich_text_link" mode="plain" widthFactor="2" />
...
</column>
</section>
- Generate the link: when saving the record, create the link using the IMDB id stored in
c_imdb_idinactions/logic/index.ts
const url = `https://www.imdb.com/title/${c_imdb_id}`
entity.c_rich_text_link = `<a href="${url}">${url}</a>`
- Result: the link will appear as shown below:

Method 2: Using a linked field
- Configure the IMDB ID field: instead of adding a new field, enhance the existing IMDB id field with 2 additional options:
{
caption: 'IMDB id',
name: 'c_imdb_id',
options: {
formatting_external_url_base: 'https://www.imdb.com/title/',
formatting_icon: 'fas fa-up-right-from-square',
},
type: 'text',
},
-
Result: when the field is populated, it will render as a clickable link:

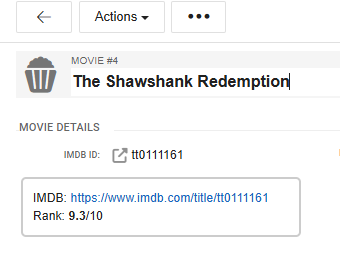
Method 3: Rendering a link in a custom-layout
- Create a custom layout: in a new file
custom_layout_imdb.tsxin theviews/layoutsfolder:
/** @jsx entity */
import { entity } from '#typings';
export default (
<layout>
<div style="padding:10px;margin:10px 5px;border:2px solid #ccc;border-radius: 5px;">
<div ngBindHtml="ui.movieLink"></div>
<div>
Rank: <b>9.3</b>/10
</div>
</div>
</layout>
);
- Integrate into default layout: insert this to the
default.tsxlayout:
<section caption="Movie details">
<column>
<field name="c_imdb_id" />
<custom-layout name="custom_layout_imdb" />
</column>
</section>
- Initialize the link: in
views/logic/index.ts- initializemovieLinkvariable:
export default {
onReady,
} satisfies ViewLogic<typeof entity>;
function onReady() {
const url = `https://www.imdb.com/title/${entity.c_imdb_id}`;
ComindView.ui.movieLink = `IMDB: <a href="${url}">${url}</a>`;
}
- Result: The custom layout will rendered as follows: