GitHub Codespaces setup
GitHub Codespaces provides a cloud-based development environment that runs VS Code in your browser. This is the fastest way to start developing Comind apps without installing anything locally.
You can set up your local environment if you prefer, but you'll need to install Node.js, npm, and VS Code on your machine.
Getting started with Codespaces
Step 1: Get repository access
Ask your admin for access to your organization's GitHub repository, typically located at:
https://github.com/comindwork/your-org
Step 2: Create a Codespace
- Navigate to your organization's GitHub repository
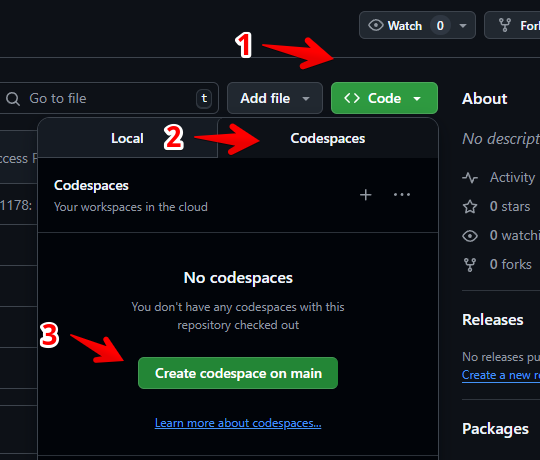
- Click the green "Code" button in the repository
- Select the "Codespaces" tab
- Click "Create codespace on main"

Step 3: Wait for environment setup
Your Codespace will automatically:
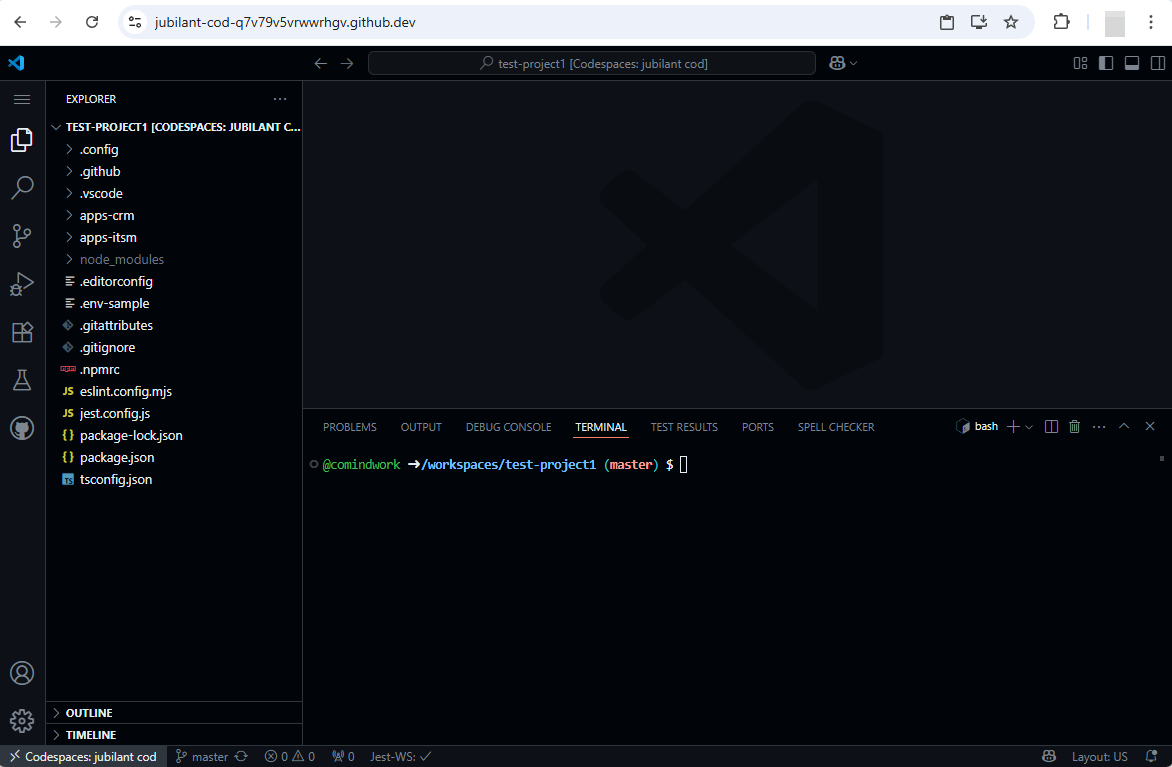
- Launch a web-based VS Code editor
- Install Node.js and dependencies (
npm install)- if
npm installfails - you might need to update node-version withnvm install 22.13.0and run againnpm install
- if
- Set up the development environment
When prompted with "Do you want to install recommended extensions?", click Yes. These extensions provide helpful tools for Comind app development.

Verify your setup
Test that everything is working correctly by running these commands in the Terminal:
# Copy sample environment variables
cp .config/dev.env.sample .config/dev.env
# Run the test suite
npm test
If both commands succeed, you're ready to start developing!
Next steps
✅ Setup complete! You can now:
- Configure environment variables for your organization
- Start developing apps
- Learn about commit signing if you need admin privileges
Troubleshooting
Codespace won't start?
- Check that you have access to the repository
- Try refreshing the page and creating a new Codespace
Extensions not working?
- Reload the window:
Ctrl+Shift+P→ "Developer: Reload Window" - Manually install extensions from the Extensions panel
Terminal commands failing?
- Ensure the setup process completed (check for any error messages)
- Try running
npm installmanually